Tipografía para niños
La tipografía es el arte y la técnica de elegir y usar los diferentes tipos de letras para crear trabajos impresos o digitales. La palabra viene del griego típos (que significa 'golpe' o 'huella') y gráfo (que significa 'escribir').
Un experto en tipografía, Stanley Morison, la describió como el arte de organizar correctamente los elementos de impresión. Esto incluye colocar las letras, distribuir los espacios y organizar los tipos para que el lector pueda entender el texto de la mejor manera posible.
Al método de impresión que usa tipos de letras también se le llama "tipografía" o "impresión tipográfica". Esto lo diferencia de otros métodos como la impresión ófset o la impresión digital.
Contenido
¿Qué es la tipografía?
La tipografía es el trabajo o la industria que se encarga de elegir y usar los tipos de letras. Los tipos son letras, números y símbolos diseñados con un estilo único, que se usan para imprimir en papel o mostrar en pantallas digitales.
Es muy importante pensar qué mensaje quieres dar, porque eso te ayudará a elegir el tipo de letra más adecuado para lo que buscas.
Tipografía del detalle (Microtipografía)
La microtipografía se enfoca en los pequeños detalles del texto. Incluye:
- La letra en sí.
- El espacio entre las letras.
- La palabra.
- El espacio entre las palabras.
- El espacio entre las líneas (interlineado).
- La columna de texto.
Tiene funciones importantes como el peso visual (cómo se ve de "pesado" el texto), el espacio entre letras y el espacio entre líneas.
Tipografía general (Macrotipografía)
La macrotipografía se ocupa de aspectos más grandes, como el tipo de letra que se usa, el estilo general y el tamaño de la letra.
Tipografía de edición
Esta parte de la tipografía se encarga de las reglas para organizar el texto. Por ejemplo, cómo se agrupan las familias de letras, el tamaño de las letras, los espacios entre letras y palabras, y el tamaño de las líneas y columnas. Todo esto ayuda a que el texto tenga un aspecto ordenado y uniforme.
Tipografía creativa
La tipografía creativa ve la comunicación como una imagen visual. Aquí, el texto no solo sirve para leer, sino que a veces se dibuja o se diseña de una forma que parece una imagen.
Historia de la tipografía
Antes de que existiera la imprenta, los libros se escribían a mano. A esto se le llamaba Manuscrito y la forma de escribir era la Caligrafía.
Del Gótico al Renacimiento
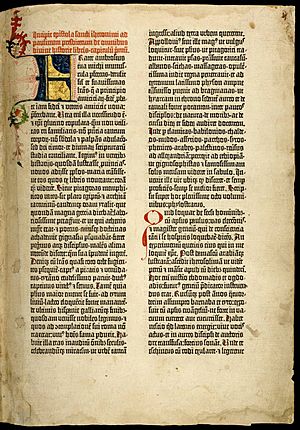
La imprenta en Europa se desarrolló durante el Renacimiento. Sin embargo, los primeros libros impresos por Johannes Gutenberg, como la famosa Biblia de 42 líneas, usaban un estilo de letra gótico llamado "textura".
Los primeros tipos móviles (letras sueltas de metal) fueron inventados por Johannes Gutenberg. Estos y los tipos de letra redonda o romana que aparecieron después en Italia, imitaban la forma de escribir a mano que era popular en esos países.
Aunque se sabe que en China ya se experimentaba con tipos móviles de cerámica en el siglo XI, Johannes Gutenberg es considerado el padre de los tipos móviles en Occidente. Él era orfebre en Maguncia, Alemania, y usó sus conocimientos para crear la imprenta. Antes de él, ya se hacían impresiones con bloques de madera tallados a mano.
Alrededor de 1440, Gutenberg empezó a experimentar y diez años después inventó la imprenta con tipos móviles. Usó la tecnología de su tiempo, como la prensa de tornillo, las tintas a base de aceite y el papel. Pero su mayor esfuerzo fue en la fabricación de los tipos.
Como orfebre, Gutenberg sabía mucho de metales. Esto le permitió crear un método para hacer los tipos: grababa cada letra en relieve en una pieza de acero, que luego se usaba para hacer un molde de cobre. Este molde se ponía en una matriz, que era un molde maestro para fundir cada letra. Luego, se vertía una mezcla de plomo y antimonio en el molde, creando así cada tipo de letra.
El resultado más famoso de su trabajo es la Biblia de 42 líneas, impresa en 1445. Es el libro más antiguo impreso en el mundo occidental.
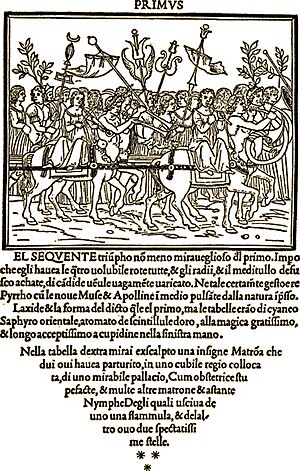
Después de 1460, el liderazgo en el desarrollo de los tipos móviles pasó de Alemania a Italia, que era el centro artístico del Renacimiento. En Italia, se crearon nuevos estilos de letras basados en la escritura humanista, que era más redonda y clara. Tipógrafos como Nicholas Jenson y Aldo Manucio perfeccionaron estos diseños.
Técnicas de impresión antiguas
El papel llegó a Europa desde Asia, pasando por el mundo árabe y luego a España. Rápidamente, a mediados del siglo XIV, se extendieron las fábricas de papel por Europa.
También llegó la xilografía, otra invención china. Este sistema de impresión usaba bloques de madera tallados para imprimir imágenes, como naipes o figuras religiosas. Esto ayudó a que las imágenes impresas llegaran a más gente, incluso a quienes no sabían leer. Los primeros libros hechos con xilografía tenían pocas palabras y muchas ilustraciones.
Este método era costoso y lento, ya que tallar cada letra y dibujo en madera tomaba mucho tiempo. Por eso, los libros eran cortos, de unas 30 a 50 páginas. Se imprimían con un sello de mano y tinta, y luego se coloreaban a mano.
Algunos grabadores intentaron tallar cada letra por separado para usarlas varias veces, pero la madera se deformaba. A mediados del siglo XV, surgió un nuevo invento: el sistema de impresión con tipos móviles de metal, conocido como "imprenta".
El alemán Johannes Gutenberg fue el primero en usar tipos móviles de metal en Occidente, entre 1448 y 1450. Este avance fue posible gracias a varios cambios en la Europa medieval:
- El contacto con la cultura árabe en España trajo nuevas ideas y conocimientos, como el álgebra y nuevos modelos científicos.
- El comercio con el Lejano Oriente trajo inventos como la brújula, el papel y la tinta. Estos dos últimos fueron muy importantes, ya que en Europa se usaban materiales como la vitela (piel) y tintes minerales que no eran buenos para imprimir en papel.
- También llegaron nuevas técnicas de reproducción, como el grabado y la impresión en serie con bloques de madera.
Gutenberg adaptó una prensa y fundió miles de tipos móviles de metal. Para la tinta, usó aceite de linaza hervido y pigmento de humo, creando una tinta espesa que funcionaba bien con el metal. Solo las letras capitales (mayúsculas) y su color se hacían a mano.
Los libros impresos con tipos móviles eran mucho más baratos que los manuscritos iluminados (con muchas imágenes). Esto permitió que la escritura y la información se difundieran más, lo que llevó a grandes cambios en el pensamiento de Europa.
Las primeras letras romanas o con serifa
Hacia 1500, la imprenta de Gutenberg se había extendido tanto que había unas 1100 imprentas en Europa. En Alemania, se usaba mucho el estilo de letra fraktur. Pero en el sur de Europa, se prefería la minúscula carolingia junto con las mayúsculas cuadradas romanas que se veían en las ruinas del Imperio romano. Este estilo sirvió de modelo para los primeros impresores italianos, quienes crearon las letras clásicas o con serifas (también llamadas "remates" o "gracias").
La primera letra con serifa apareció en 1465. Más tarde, tipógrafos como Nicolas Jenson y Aldo Manucio las hicieron más elegantes. También incluyeron un nuevo estilo de letra llamado "bastardilla", que hoy conocemos como "itálica" o "cursiva". Se usa para resaltar palabras, términos extranjeros o citas.
Estos primeros tipos romanos se llamaron "estilo veneciano" porque las imprentas más importantes que los producían estaban en Venecia.
En Francia, Claude Garamond creó una familia tipográfica francesa entre 1530 y 1550, basada en el estilo veneciano. Con el tiempo, se convirtió en un estándar muy usado.
La era industrial: Linotipia y Monotipia
Durante la Revolución Industrial, se mejoraron muchas cosas relacionadas con la tipografía. En 1885, Linn Boyd Benton inventó el pantógrafo para hacer matrices (moldes) y punzones (piezas para grabar).
También se inventaron dos máquinas para componer texto:
- La monotipia (1886): fundía cada letra por separado.
- La linotipia (1887): fundía líneas enteras de texto (de ahí su nombre).
Después de imprimir, las líneas se volvían a fundir para crear nuevas.
Algunos movimientos artísticos que influyeron en el diseño tipográfico fueron el futurismo, el dadaísmo, el constructivismo ruso, el movimiento De Stijl y el suprematismo.
Fotocomposición
Después de la Segunda Guerra Mundial, se empezaron a desarrollar máquinas que usaban sistemas fotográficos para componer texto, en lugar de las máquinas mecánicas. En 1956, se lanzó la primera máquina de fotocomposición que era mejor que la linotipia y la monotipia.
En los años 60, el uso de tubos de rayos catódicos aumentó mucho la velocidad de producción y tuvo un gran impacto en la industria gráfica.
La era digital: TeX, PostScript y autoedición
PostScript es un lenguaje que describe la información de un documento de forma que no depende de la resolución o del sistema. Esto fue clave para la tipografía digital.
Partes de las letras
Las letras tienen diferentes partes:
- Altura de las mayúsculas: Es la altura de las letras mayúsculas.
- Altura de la x: Es la altura de las letras minúsculas, sin contar las partes que suben o bajan.
- Anillo: Es la parte curva cerrada de letras como la "b", "p" y "o".
- Ascendente: Es la parte de una letra minúscula que sube por encima de la altura de la "x", como en la "b", "d" y "k".
- Asta: Es la línea principal de la letra que le da su forma.
- Asta ondulada o espina: Es la línea principal de la letra "S" (mayúscula o minúscula).
- Asta transversal: Es la línea horizontal de letras como la "A", "H", "f" y "t".
- Brazo: Es una parte que se proyecta horizontalmente o hacia arriba y no está completamente cerrada, como en la "E", "K" y "L".
- Cola: Es la parte oblicua que cuelga en letras como la "R" o "K".
- Descendente: Es la parte de una letra minúscula que baja por debajo de la línea base, como en la "p" y "g".
- Línea base: Es la línea imaginaria sobre la que se apoyan las letras.
- Oreja: Es un pequeño adorno que se añade a algunas letras, como en la "g", "o" y "r".
- Serifa, remate o gracia: Es el pequeño trazo o adorno al final de un asta, brazo o cola.
Clasificación de los tipos de letra
Los tipos de letra se clasifican por su forma y por la época en que fueron diseñados.
Clasificación histórica
Los primeros tipos móviles de Johannes Gutenberg imitaban la escritura a mano de la Edad Media. Por eso, los primeros tipos que se fundieron fueron la letra gótica en Alemania y la humanística o romana en Italia. La evolución del diseño de letras ha permitido clasificarlas por estilos, que suelen estar relacionados con las épocas en que se crearon.
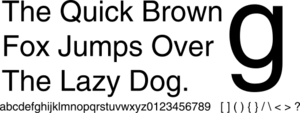
- Tipos sin serifa (Sans-serif): Están basados en las proporciones de las letras romanas, pero no tienen los pequeños adornos al final de los trazos. Ejemplos son Gill Sans y Optima. Edward Johnston, un calígrafo, creó un tipo de letra sin serifa para el Metro de Londres en 1916, lo que fue un gran avance.
- Tipos para periódicos (como Times New Roman): La característica principal de estas letras es que en una misma línea caben muchos caracteres. Las letras son más estrechas y altas. Esto las hace muy legibles y permite que quepa mucha información en poco espacio, por eso se usan en periódicos como el famoso The Times (que usa la letra Times New Roman).
Clasificación por forma: con serifa o sin serifa
Una forma común de clasificar las letras es si tienen o no "serifas". Las serifas son esas pequeñas líneas o adornos que se encuentran al final de los trazos de las letras, especialmente en los verticales o diagonales. Se dice que las serifas ayudan a la lectura porque crean una especie de línea horizontal imaginaria que guía el ojo al leer.
Las letras sin serifa o de palo seco no tienen estos adornos. Generalmente, no se recomiendan para textos muy largos porque pueden hacer que la lectura sea menos cómoda, ya que el ojo tiende a verlas como una serie de líneas verticales seguidas.
Por eso, las letras con serifa (también llamadas romanas) se usan mucho en periódicos, revistas y libros, y en general en publicaciones con textos extensos.
Las letras sin serifa se usan para títulos, rótulos, anuncios y textos cortos. Con la llegada de los medios electrónicos, las letras de palo seco se han vuelto el estándar para la web y formatos digitales. Esto se debe a que la baja resolución de los monitores puede distorsionar las serifas, haciendo que el texto sea difícil de leer. Las curvas pequeñas son difíciles de mostrar bien en los píxeles de la pantalla.
Monoespaciados y ajustados
También podemos clasificar las letras según el espacio que ocupa cada una.
- Los que imprimen: Son las letras, números, símbolos y otros caracteres que se pueden imprimir.
- Los blancos: Son piezas más bajas que los tipos que se usan para crear espacios entre líneas, palabras o para organizar el texto.
Medidas tipográficas (Tipometría)
La tipometría es la parte de la Tipografía que se encarga de medir los signos tipográficos y sus espacios. Antes, se usaba para medir los tipos de metal en la composición manual con letras de metal. Hoy en día, se usa para medir todo lo relacionado con la tipografía, ya sea digital o impresa.
Este sistema de medida se basa en antiguos sistemas de doce unidades, pero las referencias pueden variar según la región o la época. Antes, se usaba una herramienta llamada tipómetro para medir los tipos de metal y los documentos. Ahora, la mayoría de las medidas para la impresión se hacen en el ordenador, usando programas de preimpresión.
Actualmente, la unidad de medida más usada en Tipografía es el punto PostScript, también llamado Punto DTP (Digital Technology Point).
Antes de la tipografía digital, el sistema más común era el punto anglo-americano, basado en la pulgada anglosajona (2,54 mm).
La unidad más pequeña se llama punto. En el sistema anglo-americano, un punto equivale a 0,351 milímetros.
Cada 12 puntos se forma una unidad llamada pica, mientras que cada 12 puntos Didot forman una unidad llamada cícero.
Este sistema de medidas exactas fue muy útil para la imprenta, ya que permitía construir formas tipográficas de manera regular y precisa.
Métrica de las letras
La mayoría de las escrituras tienen una línea de base, que es una línea horizontal imaginaria donde se apoyan los caracteres. Algunas letras tienen partes que bajan de esta línea, a esto se le llama "descendente". La "subida" es la distancia desde la línea de base hasta la parte más alta de una letra.
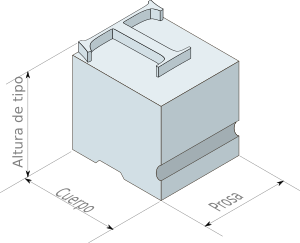
En las escrituras latina, griega y cirílica, la distancia desde la parte inferior hasta la superior de las letras minúsculas (sin contar ascendentes y descendentes) se llama "altura de la x". La parte de una letra que sube por encima de la altura de la x se llama "ascendente". La distancia desde la línea de base hasta la parte superior de las letras mayúsculas se llama "altura de la capital". La altura del ascendente puede afectar mucho la facilidad de lectura y el aspecto de una letra. Para medir la altura de las letras se usa el tipómetro, que es una regla con medidas en centímetros, milímetros, cíceros y puntos.
Elementos tipográficos
Justificación o alineación del texto
Justificar o alinear un texto es la forma de organizar las líneas dentro de un espacio, como una columna. Las líneas pueden apoyarse a un lado, centrarse o tener una forma especial. La palabra "caja" viene de cuando se acomodaban las letras de metal en un recipiente de madera para formar columnas.
Los nombres para las formas de justificar un texto pueden variar, pero los más comunes son:
- En bloque o cajón: Las líneas ocupan todo el ancho de la columna.
- Alineadas a la izquierda: Las líneas se apoyan en el lado izquierdo, sin necesidad de llegar al final de la columna.
- Alineadas a la derecha: Las líneas se apoyan en el lado derecho.
- En piña o alineadas al centro: Las líneas se centran una debajo de la otra.
Hoy en día, las columnas de texto también pueden tener formas creativas, siguiendo el contorno de una figura o creando una figura con el propio texto. La creatividad ha llevado a hacer retratos con la biografía de una persona o a crear diseños que, aunque a veces son difíciles de leer, buscan llamar la atención. Justificar, entonces, es simplemente darle un formato al texto.
Espaciado (tracking)
El espaciado o tracking se refiere al espacio que hay entre cada par de palabras en un texto, en relación con el tamaño de la letra que se usa.
Ancho o grosor de las letras
Otra forma de clasificar las letras es por su ancho o grosor, es decir, el espacio que ocupa cada letra horizontalmente. Desde los inicios de la escritura y la tipografía, se notó que no todas las letras tenían el mismo ancho. Por eso, el espacio entre ellas debía variar para que la lectura fuera fluida.
En las máquinas de escribir antiguas, cada letra ocupaba el mismo espacio. Esto hacía que el espacio entre letras variara mucho: una "m" ocupaba mucho espacio, mientras que una "i" ocupaba poco. Si una "i" y una "l" aparecían juntas, el espacio entre ellas era muy grande. Si una "m" y una "o" aparecían juntas, el espacio era muy pequeño. Esto hacía que la lectura fuera incómoda.
Aquí tienes un ejemplo de letras con espacio ajustado y sin ajustar:
- Lorem ipsum con Arial (letra con espacio ajustado):
-
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Lorem ipsum con Courier New (letra con espacio no ajustado):
-
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Interlineado
El interlineado es la separación que hay entre las líneas de texto. Se mide en puntos.
Tipografía digital
Los programas de texto en los ordenadores de hoy tienen muchos tipos de letras (a veces llamados "fuentes").
La letra Times New Roman fue creada para el periódico inglés The Times. Era muy fácil de leer y aprovechaba bien el espacio, por lo que se hizo muy popular en medios impresos. Aunque es popular, para textos largos en pantallas puede cansar la vista. Esto se debe a que la baja resolución de los monitores puede distorsionar las serifas, haciendo que las curvas pequeñas sean difíciles de ver. La separación entre líneas también afecta la lectura en pantalla. Para cartas y correos electrónicos, ambos tipos de letras (con y sin serifa) son buenos. Pero para informes o contratos largos, las letras con serifa suelen ser mejores.
Tipografía para la web
Se cree que los tipos de letra que se parecen a los clásicos latinos (romanos) son los más fáciles de leer. Para documentos impresos, la Times New Roman, diseñada por Stanley Morison en 1932, es considerada una de las más legibles.
Sin embargo, para la web, muchos piensan que la Verdana es una de las mejores. Como no tiene serifas, no se distorsiona en los monitores y es legible incluso en tamaños pequeños.
Tipos de letra en informática
Los formatos principales para tipos de letra en ordenadores son: PS, True type y OpenType.
La tipografía y el aprendizaje
Se sabe poco sobre cómo la tipografía afecta el aprendizaje. Sin embargo, sí se ha visto que las personas tienen preferencias por ciertos tamaños y colores de letra. Estas características pueden hacer que estudiar sea más cómodo.
Un estudio en Costa Rica investigó cómo la tipografía y la presentación de los párrafos en libros impresos afectaban el aprendizaje a distancia en adultos. Los resultados mostraron que la tipografía y la forma de los párrafos no tuvieron un efecto directo en el rendimiento académico. Pero, las personas sí tenían preferencias: les gustaba la fuente Arial en tamaño 12 puntos, con espacio normal entre letras, interlineado sencillo, números de página en los márgenes, fondo blanco, títulos y palabras clave en negrita, subtítulos, resúmenes, espacio para notas y fotos a color.
Aunque no se encontró un impacto directo en el aprendizaje, el estudio concluyó que la presentación de la tipografía sí influye en la comodidad al estudiar.
Véase también
 En inglés: Typography Facts for Kids
En inglés: Typography Facts for Kids
- Fundición de tipos
- Matriz
- Fotografía
- Litografía
- Tipografía española
- Swash