Diseño web para niños
El diseño web es la actividad de crear y mantener sitios web. Imagina que es como construir una casa, pero en lugar de ladrillos y cemento, usas código y creatividad para que la gente pueda visitarla en internet.
Esta actividad incluye varias partes importantes:
- Diseño gráfico web: Cómo se ve la página, los colores, las imágenes, las letras.
- Diseño de interfaz: Cómo interactúas con la página, dónde están los botones, los menús.
- Experiencia de usuario: Que sea fácil y agradable usar la página.
- Navegabilidad: Que sea sencillo moverse por el sitio.
- Interactividad: Que puedas hacer cosas en la página, como hacer clic o escribir.
- Usabilidad: Que sea útil y fácil de usar.
- Arquitectura de la información: Cómo se organiza el contenido para que lo encuentres fácilmente.
Además, el diseño web trabaja con diferentes tipos de contenido como audio, texto, imagen, enlaces y video. También busca que los sitios aparezcan bien en los buscadores como Google.
Muchas veces, equipos de personas trabajan juntas en un proyecto de diseño web, cada uno con una tarea diferente. Pero también hay diseñadores que trabajan solos. Un buen diseño, junto con una buena organización del contenido, hace que una página web sea una herramienta muy efectiva para comunicarse y compartir información.
El diseño web es muy importante en el mundo de Internet, especialmente en la World Wide Web. No solo se usa para negocios, sino también como una forma de expresión artística, donde creadores y artistas muestran sus obras.
Contenido
¿Cómo se crean las páginas web?
Las páginas web son documentos especiales llamados de hipertexto que se ven en diferentes programas llamados navegadores (como Chrome, Firefox o Safari). Se pueden adaptar para verse bien en distintos dispositivos, como una computadora, un teléfono móvil o incluso al imprimirlas en papel.
Estas páginas se pueden crear de varias maneras:
- Escribiendo código directamente en archivos de texto usando lenguajes como HTML, JavaScript, Python o Ruby.
- Usando programas visuales especiales (llamados WYSIWYG, que significa "lo que ves es lo que obtienes") que te permiten diseñar la página como si fuera un dibujo, sin escribir tanto código.
- Usando programación del lado del servidor, que genera la página web automáticamente cuando alguien la visita.
Pasos para diseñar una página web
Para crear una página web, se suelen seguir varios pasos importantes:
1. Definir los objetivos
Primero, hay que saber para qué será la página web y quién la va a usar. ¿Es para vender algo? ¿Para informar? ¿Para un juego? Esto ayuda a planificar todo.
2. Investigar y analizar
Es importante investigar qué hacen otras páginas parecidas, qué tecnologías nuevas existen y cómo se comportan las personas al usar internet. Así, la página será competitiva y moderna.
3. Organizar la información (Arquitectura del sitio)
Con los objetivos y la investigación, se decide cómo se organizará la página: qué secciones tendrá, cómo se conectarán, y cómo será la navegación principal y secundaria. Se piensa en qué información irá en cada página y qué se espera que haga el usuario allí.
4. Crear un esqueleto (Wireframing)
El wireframing es como hacer un boceto o un plano de cada página. Se dibuja dónde irán los textos, las imágenes, los botones, sin preocuparse aún por los colores o el diseño final. Esto ayuda a organizar la información de forma lógica.
5. Diseñar y maquetar
Aquí es donde el boceto se convierte en un diseño visual. Se eligen los colores, las fuentes, las imágenes y se crea una versión gráfica de la página. Luego, este diseño se transforma en código HTML, CSS y JavaScript para que los navegadores puedan mostrarlo.
6. Especificaciones técnicas
Se crea un documento con instrucciones detalladas para los programadores. Se explica cómo deben funcionar las fuentes, los espacios, las imágenes, las animaciones y otras características de la página.
7. Programación
Con todos los pasos anteriores listos, los programadores escriben el código de la página web. Una vez terminada, se revisa para encontrar y corregir cualquier error.
8. Migración y transición
Si es una página web nueva, se sube todo el contenido. Si es una actualización de una página existente, se mueve el contenido antiguo al nuevo diseño. Es muy importante asegurarse de que las direcciones de las páginas antiguas (URLs) redirijan correctamente a las nuevas, para que la página no pierda su posición en los buscadores.
El lenguaje HTML usa elementos para organizar el texto y mostrarlo en los navegadores. Al principio, las páginas se creaban escribiendo HTML en un editor de texto simple. Aprender HTML es bastante fácil. Luego, aparecieron programas como Adobe Dreamweaver que permiten diseñar visualmente, sin necesidad de escribir tanto código.
Bases de un buen diseño web
Un buen diseño web combina elementos de diseño gráfico (como la forma en que se distribuyen los elementos, los colores, los gráficos y las letras) con aspectos técnicos (cómo está construida, si funciona en diferentes dispositivos y si es interactiva). El objetivo es que la página se vea bien y sea fácil de usar para quien la visita.
Estándares
El diseño web debe seguir los estándares establecidos por la W3C (World Wide Web Consortium). Esto asegura que las páginas funcionen bien en todos los navegadores y dispositivos.
Accesibilidad
Es muy importante que las páginas web sean accesibles para la mayor cantidad de personas posible, incluyendo aquellas con alguna discapacidad. La W3C tiene guías para lograr esto, como las Pautas de Accesibilidad al Contenido Web (WCAG).
Web semántica
La web semántica busca que los elementos de HTML se usen de forma lógica, según su significado. Por ejemplo, se usa la etiqueta `
` para párrafos y `
` para tablas de datos. Esto ayuda a separar el contenido de cómo se ve, usando las hojas de estilo CSSpara controlar la apariencia en diferentes dispositivos (computadoras, teléfonos, impresoras, etc.). Esto mejora mucho la accesibilidad. También existen páginas dinámicas que permiten interactuar con el visitante, ofreciendo herramientas como buscadores, chat, foroso encuestas. Estas páginas suelen tener un panel de control para que los dueños puedan crear y actualizar su contenido fácilmente.
Historia del diseño web
Al principio, las páginas web eran solo texto. Pero con el avance de la tecnología, como las computadoras y las redes de telecomunicaciones, se han añadido imágenes, vídeo, animación y hasta espacios 3D, lo que ha hecho que las páginas sean mucho más atractivas e interactivas.
El diseño web ha crecido mucho junto con Internet. En 1992, había muy pocos sitios web. Hoy en día, hay miles de millones de páginas en línea. Aunque hay muchísimas, la mayoría de la gente solo visita un pequeño porcentaje de ellas. Por eso, es clave que el diseño de una página sea atractivo y fácil de usar para captar y mantener la atención de los visitantes.
Con el tiempo, la calidad de las conexiones a Internet ha mejorado y su precio ha bajado, lo que ha permitido que las páginas web sean cada vez más complejas y ricas en contenido.
HTML5
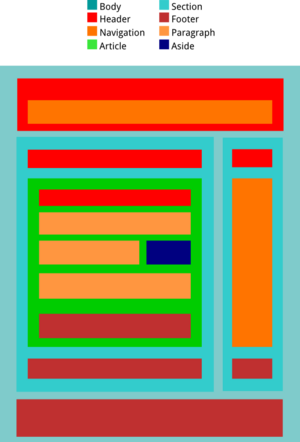
La versión más reciente del lenguaje HTML es HTML5. Esta versión introdujo nuevas etiquetas que ayudan a organizar mejor el contenido y a mejorar la navegación. Por ejemplo, etiquetas como `<header>` (para el encabezado), `<section>` (para una sección), `<article>` (para un artículo), `<nav>` (para la navegación) y `<footer>` (para el pie de página).
Una gran novedad de HTML5 es el uso de "Canvas", que permite crear animaciones y videos sin necesidad de programas adicionales como Adobe Flash. Esto hace que las páginas carguen más rápido y que los buscadores puedan leer mejor el texto.
CMS (Sistemas de Gestión de Contenido)
Los CMS (Content Management Systems) son plataformas web que facilitan la creación y administración de contenido para una página web, incluso para personas que no saben mucho de programación. Son como herramientas que te permiten construir tu sitio web de forma sencilla.
Algunos de los CMS más conocidos son Wordpress y Joomla. Tienen una gran comunidad de desarrolladores que crean complementos (plugins) para añadir funciones específicas. Estos sistemas son muy versátiles porque permiten usar muchas plantillas de diseño, lo que reduce los costos y facilita la publicación de contenido.
Los CMS suelen usar lenguajes de programación como PHP, HTML5, CSS y JavaScript. Permiten a los usuarios acceder a la programación del sitio, lo que los hace muy flexibles y fáciles de escalar (hacer crecer).
Diseño web adaptable
El diseño web adaptable (también conocido como responsive design) es una forma de diseñar páginas web para que se vean bien en cualquier tamaño de pantalla, ya sea una computadora, una tableta o un teléfono móvil. La página se ajusta automáticamente al dispositivo que uses, cambiando su apariencia gracias a unas reglas especiales en el código CSS.
Experiencia de usuario en diseño web
La usabilidad web o UX (del inglés user experience) se refiere a lo fácil y agradable que es usar una página web. El objetivo es que los usuarios se sientan cómodos y encuentren lo que buscan sin problemas.
Jakob Nielsen, un experto en usabilidad, propuso 10 principios clave para que una página web sea fácil de usar:
- Visibilidad del estado: La página siempre debe informar al usuario sobre lo que está pasando (por ejemplo, si una carga está en progreso).
- Coincidencia con el mundo real: Usar palabras y conceptos que los usuarios entiendan, no términos técnicos complicados.
- Control y libertad del usuario: Permitir que los usuarios puedan corregir sus errores o deshacer acciones.
- Consistencia y estándares: Que las cosas funcionen de manera similar en toda la página y sigan las convenciones comunes de internet.
- Prevención de errores: Diseñar la página de forma que sea difícil cometer errores.
- Reconocimiento en lugar de recuerdo: Que el usuario no tenga que recordar mucha información; que las opciones y acciones sean visibles.
- Flexibilidad y eficiencia: Que la página sea útil tanto para usuarios nuevos como para los más experimentados.
- Diseño estético y minimalista: Mostrar solo la información necesaria para no abrumar al usuario.
- Ayuda para errores: Ayudar a los usuarios a entender y solucionar los errores que puedan ocurrir.
- Ayuda y documentación: Aunque lo ideal es que la página sea intuitiva, a veces es útil tener una sección de ayuda.
Jesse James Garrett explica en su libro The Elements of User Experience que la experiencia de usuario es muy importante en las páginas web porque los usuarios las usan por sí mismos, sin un "manual". Si una página es difícil de usar, los visitantes se sentirán frustrados y es probable que no regresen.
Garrett divide la construcción de la experiencia de usuario en cinco capas:
- Superficie: Lo que vemos (textos, fotos, botones).
- Esqueleto: La ubicación de los elementos en la pantalla para que sean eficientes.
- Estructura: Cómo funcionan las diferentes partes de la página y cómo se conectan (por ejemplo, al hacer clic en un enlace).
- Alcance: Qué contenidos y funciones tendrá la página, según su propósito y a quién va dirigida.
- Estrategia: Los objetivos de quienes crean la página y lo que los usuarios esperan obtener de ella.
Es importante trabajar en estas capas de abajo hacia arriba, asegurándose de que las bases estén bien definidas antes de pasar a los detalles visuales, para evitar problemas y costos extra al final del proyecto.
Véase también
 En inglés: Web design Facts for Kids
En inglés: Web design Facts for Kids