Interfaz de usuario para niños
La interfaz de usuario (también conocida como IU o, por sus siglas en inglés, UI) es como un puente que permite a una persona comunicarse con una máquina, como una computadora, un teléfono o cualquier otro dispositivo electrónico. Imagina que es todo lo que ves, tocas o escuchas cuando usas un aparato, y que te ayuda a controlarlo.
Las interfaces de usuario están diseñadas para ser fáciles de entender y usar. En el mundo de la tecnología, decimos que son "usables", "amigables" e "intuitivas" porque nos ayudan a interactuar con sistemas que, por dentro, son bastante complejos.
Contenido
¿Qué es una interfaz de usuario?
Una interfaz de usuario es el lugar donde las personas y las máquinas interactúan. Su principal objetivo es que podamos usar y controlar la máquina de la manera más efectiva posible.
Las interfaces básicas incluyen elementos que ya conoces, como ventanas, menús, imágenes, el cursor del ratón y sonidos. Todos estos son canales que permiten la comunicación entre tú y el dispositivo.
El diseño de una buena interfaz busca que sea intuitiva (que se explique por sí misma), eficiente (que funcione bien y rápido) y agradable de usar. Así, cuando manejas una máquina, obtienes los resultados que esperas.
Es importante saber que hay una pequeña diferencia entre una "interfaz de usuario" y una "interfaz persona-máquina" (HMI, por sus siglas en inglés).
- El término "interfaz de usuario" se usa más para computadoras personales y dispositivos electrónicos.
- Por ejemplo, una base de datos de biblioteca podría tener dos interfaces: una sencilla para los estudiantes (con funciones limitadas y fácil de usar) y otra más completa para el personal de la biblioteca (con muchas funciones y diseñada para ser muy eficiente).
- La interfaz de un sistema mecánico, un vehículo o una fábrica a veces se llama interfaz persona-máquina (HMI). Esta es la "capa" que nos permite operar una máquina. Sin una interfaz clara y útil, no podríamos interactuar con los sistemas de información.
En la ciencia ficción, a veces se habla de HMI para referirse a interfaces que conectan directamente con el cerebro. En la vida real, esto se aplica cada vez más en el campo de las prótesis, que son extensiones artificiales que reemplazan partes del cuerpo, como los implantes cocleares que ayudan a escuchar.
En algunos casos, las computadoras pueden observar lo que hace el usuario y reaccionar sin necesidad de comandos específicos. Esto se logra con sensores que detectan la posición de la cabeza o la dirección de la mirada, lo cual es muy útil en interfaces que te hacen sentir dentro de un entorno digital.
Funciones principales de una interfaz
Las interfaces de usuario tienen varias funciones importantes:
- Encender y apagar el equipo.
- Controlar las funciones que puedes manejar del dispositivo.
- Organizar archivos y carpetas.
- Ayudar a crear nuevos programas.
- Comunicarse con otros sistemas.
- Mostrar información sobre el estado del equipo.
- Permitir que configures la interfaz a tu gusto.
- Intercambiar datos entre diferentes programas.
- Controlar quién puede acceder al sistema.
- Ofrecer un sistema de ayuda interactivo.
- Proporcionar herramientas visuales para facilitar el uso.
Diseño de interfaces
El diseño de interfaces se basa en crear prototipos (modelos de prueba) y simular cómo funcionarán.
El proceso de diseño de una interfaz persona-máquina suele incluir estos pasos:
- Especificación de la interacción: Se piensa en cómo el usuario interactuará con el sistema. Se usan métodos como el diseño centrado en el usuario, que se enfoca en las necesidades de las personas.
- Especificación del software de la interfaz: Se definen los programas que harán funcionar la interfaz, buscando evitar errores al usarla.
- Creación de prototipos: Se construyen modelos de prueba usando elementos de interfaz ya existentes, como botones o menús.
Cualidades de una buena interfaz
Las interfaces de calidad suelen tener ocho características importantes:
- Claridad: La interfaz debe ser fácil de entender, sin confusiones. Todo debe estar claro a través del lenguaje, el orden y las imágenes.
- Concisión: Aunque debe ser clara, no debe estar sobrecargada de información. Demasiadas cosas en pantalla dificultan encontrar lo que buscas. Lograr claridad y concisión a la vez es un desafío.
- Familiaridad: Incluso si usas una interfaz por primera vez, algunos elementos deben resultarte conocidos. Se pueden usar ideas de la vida real para explicar su significado.
- Capacidad de respuesta: Una buena interfaz no debe sentirse lenta. Debe darte información rápida sobre lo que está pasando y si tus acciones se están procesando correctamente. Esto incluye pequeñas animaciones de botones o pantallas de carga.
- Consistencia: Es importante que la interfaz se vea y funcione de manera similar en todas sus partes. Esto ayuda a los usuarios a reconocer patrones y a usarla con facilidad.
- Estética: Un diseño atractivo no solo hace que la interfaz sea más agradable, sino que también contribuye a su claridad.
- Eficiencia: Una buena interfaz debe permitirte navegar y usar atajos para ser más productivo.
- Perdón: Una interfaz bien diseñada no te "castiga" por cometer errores, sino que te ofrece formas de corregirlos.
Principio de la menor sorpresa
Este principio dice que, al diseñar interfaces, se debe intentar que el usuario se sorprenda lo menos posible. Como las personas solo pueden prestar atención a una cosa a la vez, lo nuevo o inesperado debe ser mínimo para no confundir.
Principio de formación de hábitos
Cuando usas una interfaz con frecuencia, desarrollas hábitos para interactuar con ella. El diseñador debe asegurarse de que esos hábitos sean buenos. Si el diseñador tiene experiencia con otras interfaces, también tendrá sus propios hábitos y a menudo asumirá cómo el usuario interactuará.
Un modelo de diseño: El Panal de la Experiencia de Usuario
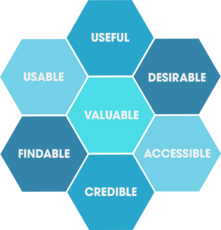
Peter Morville, de Google, creó en 2004 el "Panal de la Experiencia de Usuario" para guiar el diseño de interfaces. Este modelo ha sido muy útil para muchos estudiantes de desarrollo web. Sus puntos clave son:
- Usable: ¿Es el sistema fácil y sencillo de usar? La aplicación debe sentirse familiar.
- Útil: ¿La aplicación satisface una necesidad? El producto o servicio debe ser de ayuda.
- Deseable: ¿El diseño de la aplicación es atractivo y directo? La apariencia debe ser agradable y fácil de entender.
- Localizable: ¿Los usuarios pueden encontrar rápidamente la información que buscan? La información debe ser fácil de encontrar y navegar.
- Accesible: ¿La aplicación funciona bien para personas con diferentes capacidades? Debe ser accesible para todos.
- Creíble: ¿La aplicación muestra información confiable y segura? Debe ser transparente y honesta.
- Valioso: ¿El usuario final la considera valiosa? Si se cumplen los seis puntos anteriores, el usuario encontrará valor y confiará en la aplicación.
Tipos de interfaces
Podemos clasificar las interfaces de usuario en tres tipos principales:
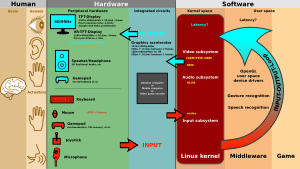
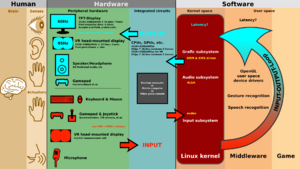
- Interfaz de hardware: Son los dispositivos físicos que usamos para meter, procesar y recibir datos. Ejemplos son el teclado, el ratón y la pantalla.
- Interfaz de software: Es lo que ves en la pantalla, como los programas y las herramientas de control.
- Interfaz de software-hardware: Es la conexión entre la máquina y la persona. Permite que la máquina entienda nuestras instrucciones y que nosotros entendamos la información que nos da.
Según cómo interactúa el usuario
Hay varias formas en que un usuario puede interactuar con una interfaz:
- Interfaz de línea de comandos (CLI): Son interfaces que solo muestran texto. Para usarlas, escribes comandos.
- Interfaz gráfica de usuario (GUI): Permiten comunicarte con la computadora de forma rápida e intuitiva usando imágenes y símbolos.
- Interfaz natural de usuario (NUI): Son interfaces más avanzadas. Pueden ser táctiles (como las pantallas de los teléfonos), funcionar con reconocimiento de voz (como Siri) o con movimientos del cuerpo (como Kinect).
Según su construcción
Las interfaces pueden ser de hardware o de software:
- Interfaces de hardware: Son los controles o dispositivos físicos que permiten el intercambio de datos. Por ejemplo, botones, palancas, pantallas o medidores.
- Interfaces de software: Son programas o partes de ellos que te permiten dar órdenes a la computadora o ver su respuesta.
Importancia de la interfaz
El objetivo principal de una interfaz de usuario es que puedas comunicarte con un dispositivo o sistema. Una vez que se logra esa comunicación, el siguiente paso es que sea lo más fácil y cómoda posible para ti.
Sin embargo, no todas las interfaces cumplen siempre todos los objetivos. Por ejemplo, las interfaces de línea de comandos, que se encuentran en algunos sistemas de red o servidores, son muy potentes y permiten hacer cosas complejas. Pero para usarlas, necesitas tener muchos conocimientos técnicos. Esto significa que no cualquiera puede usarlas fácilmente.
Aunque estas interfaces fueron las primeras en las computadoras y algunos las consideran antiguas, siguen siendo muy útiles en nuevos dispositivos porque permiten automatizar tareas complejas con pequeños programas llamados "scripts".
Por otro lado, existen interfaces que son muy fáciles de aprender y usar, incluso para personas sin experiencia técnica. Un buen ejemplo son las interfaces táctiles de los sistemas operativos como iOS y Android.
Al diseñar una interfaz, los creadores piensan mucho en el tipo de usuario, sus conocimientos y su experiencia. Esto hace que una interfaz para un programa de diseño gráfico sea diferente a la de una red social o a la de un sistema de correo electrónico.
En el futuro, se espera una mayor diferencia entre las interfaces para crear contenido y las interfaces para consumir contenido. Por ejemplo, los sistemas de códigos de barras o las redes sociales se usan para crear contenido, mientras que los relojes inteligentes, las televisiones inteligentes y las tabletas se usan para consumir contenido.
Galería de imágenes
Véase también
 En inglés: User interface Facts for Kids
En inglés: User interface Facts for Kids
- AudioCubes
- Ergonomía
- Holografía táctil
- Interacción persona-computador
- Interfaz
- Interfaz de línea de comandos
- Interfaz gráfica de usuario
- Interfaz natural de usuario
- Pantalla táctil
- Reactable