Gráficos vectoriales escalables para niños
Datos para niños Gráficos vectoriales escalables |
||
|---|---|---|
 |
||
| Desarrollador | ||
| World Wide Web Consortium | ||
| w3.org/Graphics/SVG/ | ||
| Información general | ||
| Extensión de archivo | .svg, .svgz |
|
| Tipo de MIME | image/svg+xml |
|
| Uniform Type Identifier | public.svg-image | |
| Número mágico | <?xml version="1.0" encoding="UTF-8" standalone="no"?> <svg |
|
| Lanzamiento inicial | 4 de septiembre de 2001 | |
| Última versión | 1.1 (segunda edición) 16 de agosto de 2011 (13 años, 10 meses y 19 días) |
|
| Tipo de formato | Gráfico vectorial | |
| Extendido de | XML | |
| Formato abierto | ||
Los gráficos vectoriales escalables (conocidos como SVG, por sus siglas en inglés Scalable Vector Graphics) son un tipo de imágenes digitales. Estas imágenes son bidimensionales y pueden ser tanto fijas como animadas. Se basan en un lenguaje de programación llamado XML (Extensible Markup Language).
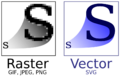
A diferencia de las imágenes que se forman con pequeños puntos de color (como las fotos JPG o PNG), los SVG se crean con instrucciones matemáticas. Esto significa que puedes hacerlos más grandes o más pequeños sin que pierdan calidad ni se vean borrosos. ¡Siempre se verán nítidos!
Las imágenes SVG se guardan en archivos de texto. Esto hace que sean fáciles de buscar, organizar y comprimir. Además, se pueden crear y modificar usando programas de dibujo o incluso un editor de texto simple.
SVG es un lenguaje muy útil para dibujar gráficos, imágenes y logotipos. También se pueden controlar con otros lenguajes de programación como CSS y JavaScript. Fueron diseñados para que se vean bien en la web y en los navegadores de internet. El W3C lo convirtió en un estándar en septiembre de 2001.
Contenido
¿Cómo funcionan los gráficos SVG?
Los gráficos SVG son diferentes de las imágenes de mapa de bits (como JPG o PNG). Las imágenes de mapa de bits son como una cuadrícula de muchos puntos de color. Si las agrandas mucho, puedes ver los puntos y la imagen se ve pixelada.
Los SVG, en cambio, usan "vectores". Un vector es una instrucción matemática que le dice a la computadora cómo dibujar una línea, una curva o una forma. Por ejemplo, en lugar de guardar cada punto de un círculo, un SVG guarda la instrucción: "dibuja un círculo con este centro y este radio".
Ventajas de usar SVG
Usar el formato SVG tiene muchos beneficios:
- Se pueden crear y editar con cualquier editor de texto.
- Son fáciles de buscar, organizar y comprimir.
- Se imprimen con alta calidad en cualquier tamaño.
- Pueden cambiar de tamaño sin perder calidad.
- Son un estándar abierto, lo que significa que cualquiera puede usarlos.
- Sus archivos están hechos de código XML, que es muy organizado.
SVG usa el formato XML
Para entender cómo funciona un archivo SVG, es útil saber un poco sobre HTML y XML. Los archivos SVG usan etiquetas de apertura y cierre, y atributos, igual que HTML. También necesitan una parte especial llamada "namespace" para que los navegadores los entiendan correctamente.
Estructura básica de un SVG
Un archivo SVG básico incluye:
- viewBox: Define el área visible del gráfico.
- xmlns: Indica que es un archivo SVG.
<svg viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg" >
<title>Estructura basica del SVG</title>
<style>
.circle {fill: blue}
</style>
<circle class="circle" cx="5" cy="5" r="5" />
</svg>Tipos de elementos gráficos en SVG
Los SVG pueden incluir tres tipos principales de elementos:
- Formas geométricas: Como líneas, curvas, rectángulos y círculos.
- Imágenes de mapa de bits: Aunque SVG es vectorial, puede incluir imágenes JPG o PNG dentro de sí mismo.
- Texto: Puedes añadir texto que también se puede escalar y modificar.
Estos elementos se pueden agrupar, mover, cambiar de tamaño y aplicarles estilos. El texto en SVG es fácil de buscar y ayuda a que los gráficos sean más accesibles.
Los dibujos SVG pueden ser dinámicos e interactivos. Esto significa que puedes crear animaciones o hacer que reaccionen cuando haces clic o pasas el ratón por encima. Si necesitas que los archivos sean más pequeños, puedes guardarlos como SVGZ, que es una versión comprimida.
Origen de SVG
En 1996, se empezó a pensar en un formato estándar para gráficos vectoriales en la web. Varias empresas presentaron sus ideas. Dos de las más importantes fueron VML de Microsoft y PGML de Adobe. Estas ideas sirvieron de base para crear el estándar SVG.
Cuando SVG se hizo oficial, Adobe lo adoptó rápidamente en sus programas como Adobe Illustrator.
Elementos geométricos de SVG
Los elementos geométricos son las formas básicas que puedes dibujar en SVG. Cada forma tiene atributos que definen su tamaño, posición y apariencia.
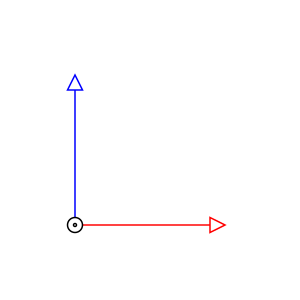
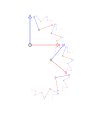
Todas las formas se dibujan dentro de un área con un ancho y un alto. Esta área tiene un sistema de coordenadas donde el punto (0,0) está en la esquina superior izquierda. Los valores de 'x' aumentan hacia la derecha y los de 'y' aumentan hacia abajo.
Puedes modificar la posición o el tamaño de las formas usando "transformaciones". Por ejemplo, puedes moverlas o hacerlas más grandes o pequeñas.
<svg width="200" height="200" xmlns="http://www.w3.org/2000/xlink">
<g transform="translate(50,150)">
<g transform="scale(1,-1)">
...
</g>
</g>
</svg>Atributos comunes
Todos los elementos visuales en SVG comparten algunos atributos:
- Color: Puedes definir el color de una forma usando nombres (como "red"), códigos hexadecimales (como #ff0000) o valores RGB (como rgb(255,0,0)).
- Contorno: Las formas pueden tener un borde. Puedes cambiar su grosor (
stroke-width) y color (stroke).- Hay diferentes tipos de uniones para las líneas (
stroke-linejoin) y diferentes formas para los extremos de las líneas (stroke-linecap).
- Hay diferentes tipos de uniones para las líneas (
-
- También puedes crear bordes con patrones de guiones usando
stroke-dasharray.
- También puedes crear bordes con patrones de guiones usando
- Relleno: La parte interior de una forma se puede rellenar con un color (
fill) o con efectos especiales. - Opacidad: Puedes hacer que una forma sea más o menos transparente (
opacity). Un valor de 0 es totalmente transparente y 1 es totalmente opaco.
Líneas
Una línea se dibuja entre dos puntos, (x1, y1) y (x2, y2): <line x1="..." y1="..." x2="..." y2="..." ... />
Rectángulos
Un rectángulo se define por su esquina superior izquierda (x, y) y su ancho (width) y alto (height): <rect x="..." y="..." height="..." width="..." ... />
Círculos
Un círculo se define por su centro (cx, cy) y su radio (r): <circle r="..." cx="..." cy="..." ... />
Elipses
Una elipse se define por su centro (cx, cy) y dos radios, uno horizontal (rx) y otro vertical (ry): <ellipse cx="..." cy="..." rx="..." ry="..." ... />
Formas complejas (Path)
El elemento path permite crear formas muy complejas uniendo puntos con líneas rectas o curvas. Puedes usar letras mayúsculas para coordenadas absolutas (desde el origen) y minúsculas para coordenadas relativas (desde el último punto).
<path d="M ... m ... M ... " />
- Unir puntos:
Lol: Une puntos con segmentos rectos.HoV(ohov): Dibuja líneas horizontales o verticales.Qoq: Crea curvas suaves (curvas de Bézier cuadráticas) usando un punto de control.Tot: Continúa una curva de Bézier cuadrática automáticamente.Coc: Crea curvas más complejas (curvas de Bézier cúbicas) usando dos puntos de control.Sos: Continúa una curva de Bézier cúbica automáticamente.Aoa: Dibuja arcos elípticos o circulares.
- Cerrar formas: Usa
Zozal final de una secuencia de puntos para cerrar la forma.
Texto
Puedes añadir texto a tus gráficos SVG. Puedes controlar su posición (x, y), el tipo de letra (font-family), el tamaño (font-size) y el estilo (font-style):
<text x="..." y="..." font-size="..." font-style="..." > ... </text>
Agrupaciones
Puedes agrupar varios objetos SVG usando la etiqueta <g>. Esto es útil para aplicar los mismos atributos o transformaciones a varios elementos a la vez.
<g ... >...</g>
Duplicados
Puedes duplicar objetos SVG que ya hayas definido. Para esto, debes incluir una parte especial en la etiqueta <svg>:
<svg xmlns:xlink="http://www.w3.org/1999/xlink" ... > ... </svg>
Duplicar objetos SVG
Si un objeto tiene un identificador (id="..."), puedes duplicarlo fácilmente: <use xlink:href="#..."/>
Incluir imágenes externas
Puedes insertar imágenes de otros formatos (como PNG o JPG) dentro de un SVG, definiendo su posición y tamaño: <image xlink:href=" ... *.jpg" x="..." y="..." width="..." height="..." />
Recortes
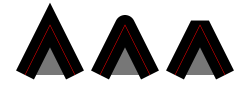
Los recortes te permiten mostrar solo una parte de un objeto, usando la forma de otro objeto como "máscara". Por ejemplo, puedes recortar un círculo con la forma de un triángulo.
<clipPath id="cortador">
<path fill="#0ff" d="m119,71l-103,60l120,0" clip-rule="evenodd"/>
</clipPath>
<circle r="80" cx="12" cy="130" stroke="#000" fill="#999" clip-path="url(#cortador)"/>Transformaciones
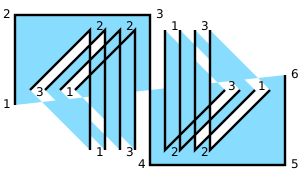
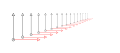
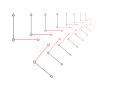
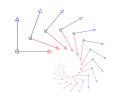
Las transformaciones te permiten cambiar la posición, el tamaño, la rotación o la simetría de los objetos SVG.
<g transform="matrix(a,b,c,d,e,f)"> ... </g>
- Traslaciones: Mover un objeto de un lugar a otro.
<g transform="translate(e,f)"> ... </g>
- Rotaciones: Girar un objeto.
<g transform="rotate(g)"> ... </g>
- Simetrías: Crear una imagen espejo de un objeto.
<g transform="scale(1,-1),rotate(g)"> ... </g>
- Homotecias: Agrandar o encoger un objeto manteniendo sus proporciones.
<g transform="scale(k,k)"> ... </g>
Animaciones
Puedes crear animaciones en SVG usando lenguajes de programación como JavaScript. Esto permite que los gráficos se muevan o cambien con el tiempo.
Hoy en día, la mayoría de los navegadores de internet pueden mostrar imágenes SVG sin problemas. Algunos de ellos son:
- Mozilla Firefox: Soporta SVG desde su versión 1.5.
- Opera: También tiene soporte nativo para SVG.
- Internet Explorer: Empezó a soportar SVG desde su versión 9.
- Apple Safari: Incluye soporte para SVG en sus versiones más recientes.
- Google Chrome: Soporta SVG desde su primera versión.
- Microsoft Edge: Incluye soporte para SVG desde sus primeras versiones en Windows 10.
Programas para editar SVG
Existen muchos programas de diseño gráfico que te permiten crear y editar archivos SVG. Algunos de los más populares son:
- Inkscape: Es un programa gratuito y de código abierto.
- LibreOffice Draw: Parte de la suite LibreOffice, también es gratuito y de código abierto.
- También hay editores SVG en línea, como Method Draw, Vector Paint y Draw SVG.
Galería de imágenes
Véase también
 En inglés: Scalable Vector Graphics Facts for Kids
En inglés: Scalable Vector Graphics Facts for Kids