RGB para niños
El RGB (que viene del inglés Red, Green, Blue', es decir, ‘Rojo, Verde, Azul’) es una forma de describir los colores usando la intensidad de tres colores básicos de luz: el rojo, el verde y el azul. Es como si tuvieras tres linternas de esos colores y, al mezclarlas, crearas todos los demás colores.
Contenido
¿Qué es el Modelo de Color RGB?
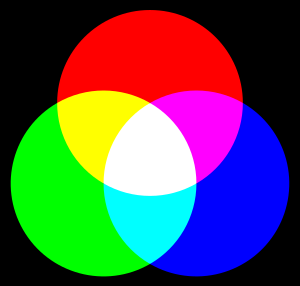
El modelo RGB se basa en la síntesis aditiva. Esto significa que, al sumar o mezclar luces de los colores rojo, verde y azul, se pueden crear muchísimos otros colores. Piensa en un escenario con luces de colores: si enciendes la luz roja y la verde a la vez, verás amarillo. Si enciendes las tres, verás blanco.
Es importante saber que el modelo RGB no dice exactamente qué tono de rojo, verde o azul debe ser. Por eso, los mismos valores RGB pueden verse un poco diferentes en distintas pantallas o dispositivos. Cada dispositivo tiene su propia forma de mostrar esos colores.
¿Cómo Vemos los Colores?
Nuestros ojos tienen células especiales llamadas fotorreceptores que detectan la luz. Algunas de estas células, llamadas conos, son las que nos permiten ver los colores. Tenemos tres tipos de conos, y cada uno es más sensible a uno de los colores primarios de luz: rojo, verde o azul.
Cuando miramos un objeto, la luz que refleja llega a nuestros ojos y activa estos conos. La combinación de cómo se activan los tres tipos de conos es lo que nuestro cerebro interpreta como un color específico. Por ejemplo, si un objeto refleja mucha luz roja y verde, nuestros conos de rojo y verde se activarán mucho, y veremos amarillo.
Esta forma en que nuestros ojos perciben los colores es la base de cómo funcionan las pantallas y las cámaras para crear o capturar imágenes.
RGB en la Señal de Video
El RGB también se usa para manejar las señales de video. Cuando una señal de video se transmite en RGB, las informaciones del rojo, verde y azul viajan por separado. Esto ayuda a que la calidad de la imagen sea muy buena y los colores se vean muy reales.
¿Cómo Funciona en los Dispositivos?
El modelo RGB se usa en todos los sistemas que crean imágenes con luz, como las pantallas de televisión, los monitores de computadora o los proyectores. Estos dispositivos emiten luz para formar las imágenes.
La señal RGB tiene tres partes principales: las señales de color (rojo, verde y azul) y una señal de sincronización. Cada color se envía por separado, lo que evita que se pierda información y asegura que los colores se mantengan puros. Sin embargo, esto también significa que se envía mucha información, lo que requiere más espacio para la transmisión.
Dispositivos que Emiten Luz RGB
Las pantallas de televisión, los monitores y los proyectores son ejemplos de dispositivos que usan el modelo RGB. Estos pueden usar diferentes tecnologías, como los tubos de rayos catódicos (los televisores antiguos), los LED (diodos emisores de luz) o las pantallas de plasma.
La Señal de Brillo (Luminancia)
El brillo de una imagen se llama luminancia. Para que las televisiones antiguas en blanco y negro pudieran mostrar imágenes de color (pero solo en blanco y negro), los sistemas de televisión modernos envían la información del brillo por separado. Así, una televisión en blanco y negro solo usa la información del brillo, y una televisión a color usa el brillo y las señales de color para crear la imagen completa.
La Señal de Sincronización
La señal de sincronización es como un director de orquesta para la imagen. Le dice a la pantalla cómo y cuándo dibujar cada línea de la imagen (sincronización horizontal) y cuándo pasar a la siguiente línea o cuadro (sincronización vertical). Sin esta señal, la imagen se vería desordenada.
Hay varias formas de enviar esta señal:
- Sincronismos separados (RGBHV): Se envían cinco señales: una para el rojo, una para el verde, una para el azul, una para la sincronización horizontal y otra para la vertical.
- Sincronismo compuesto (RGBS): Se envían cuatro señales: una para cada color y una sola señal que combina la sincronización horizontal y vertical.
- Sincronismo en verde (RGsB o SoG): Se envían tres señales: una para el rojo, una para el azul, y la señal del verde lleva también la información de sincronización.
Es importante recordar que el modelo RGB es para luces. No se usa para mezclar pinturas o pigmentos, que siguen un modelo diferente.
Dispositivos que Reciben Luz RGB
Las cámaras digitales y los escáneres son ejemplos de dispositivos que capturan luz y la convierten en imágenes digitales usando el modelo RGB. Gracias a este modelo, podemos tomar fotos y videos y verlos en nuestras pantallas.
RGB en la Programación y en la Web
Para indicar cuánto de cada color primario se mezcla, se les asigna un valor. El valor "0" significa que ese color no se usa, y un valor más alto significa que se usa con más intensidad. Lo más común es que cada color (rojo, verde, azul) tenga un valor entre 0 y 255.
Así, un color se define con tres números entre paréntesis, como (Rojo, Verde, Azul).
- (255,0,0) es rojo puro.
- (0,255,0) es verde puro.
- (0,0,255) es azul puro.
- (0,0,0) es negro (ausencia de luz).
- (255,255,255) es blanco (todos los colores al máximo).
Al combinar dos colores al máximo y el tercero en cero, obtenemos otros colores:
- (255,255,0) es amarillo (rojo + verde).
- (0,255,255) es cian (verde + azul).
- (255,0,255) es magenta (rojo + azul).
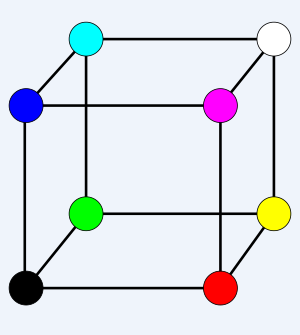
Todos los colores posibles se pueden imaginar dentro de un cubo, donde cada punto representa un color diferente.
Colores en la Web (HTML)
En las pantallas, los píxeles (los puntos diminutos que forman la imagen) están hechos de tres subpíxeles: uno rojo, uno verde y uno azul. Cada subpíxel brilla con una intensidad específica para crear el color deseado.
Al principio, las pantallas no podían mostrar tantos colores, así que se usaba una paleta de 216 colores seguros para la web. Hoy en día, la mayoría de los monitores pueden mostrar millones de colores (más de 16 millones), lo que nos da una gama mucho más amplia.
Los colores web se pueden escribir usando números hexadecimales (un sistema de números que usa 0-9 y A-F). Por ejemplo, el rojo puro se escribe como #FF0000.
| Color | Hexadecimal | Color | Hexadecimal | Color | Hexadecimal | Color | Hexadecimal |
|---|---|---|---|---|---|---|---|
| cian | #00ffff | negro | #000000 | azul | #0000ff | fucsia | #ff00ff |
| gris | #808080 | verde | #008000 | verde lima | #00ff00 | granate | #800000 |
| azul marino | #000080 | verde oliva | #808000 | morado | #800080 | rojo | #ff0000 |
| plateado | #c0c0c0 | verde azulado | #008080 | blanco | #ffffff | amarillo | #ffff00 |
Colores Saturados y Luminosos
La saturación se refiere a la pureza de un color (qué tan vivo es), y la luminosidad se refiere a qué tan claro u oscuro es. En el modelo RGB, los colores más saturados y luminosos son aquellos donde al menos uno de los valores (R, G o B) es 255 (el máximo) y al menos uno es 0 (el mínimo).
Por ejemplo:
- (255, 0, 0) es rojo (máxima saturación y luminosidad).
- (255, 255, 0) es amarillo (máxima saturación y luminosidad).
- (100, 50, 0) es un marrón oscuro.
- (200, 100, 0) es un marrón más claro.
Estos ejemplos muestran cómo, aunque la proporción de rojo, verde y azul sea la misma, cambiar la intensidad general de los tres valores puede hacer que el color se vea más claro o más oscuro.
Galería de imágenes
Véase también
 En inglés: RGB color model Facts for Kids
En inglés: RGB color model Facts for Kids